🧱 Custom Component
Welcome to the Synapse custom component for Home Assistant!
This library works with @digital-alchemy/synapse to allow Typescript based applications to create custom entities. Synapse integrates as a modern UI config flow driven integration.
🚀 Installation
📦 HACS (Recommended)
Ensure you have HACS installed in Home Assistant.
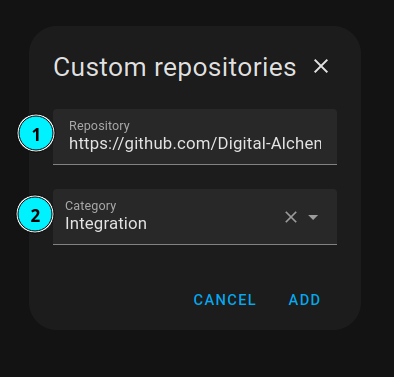
In the top/right corner menu of the HACS screen: Custom repositories
- Add github repository: https://github.com/Digital-Alchemy-TS/synapse-extension
- Select
Integration. - Click
ADD. - Restart Home Assistant.

📁 Manual
If you prefer or need to install the integration manually:
- Clone or download the repository.
- Copy the
custom_components/synapse/directory from the repository into the<config_dir>/custom_components/directory of your Home Assistant installation. - Restart Home Assistant.
⛰️ Project Scope
The scope of this project is to help bridge the gap between NodeJS/Typescript based applications, and the Home Assistant internals, with a specific focus on entity creation tools.
It is intended to be a very thin adapter, receiving state updates via the internal event bus, and sending out messages in response to service calls. Entity availability is tied to the connection state of the application to the websocket.
🍝 Workflows
You are able to integrate as many applications as you like with Home Assistant.
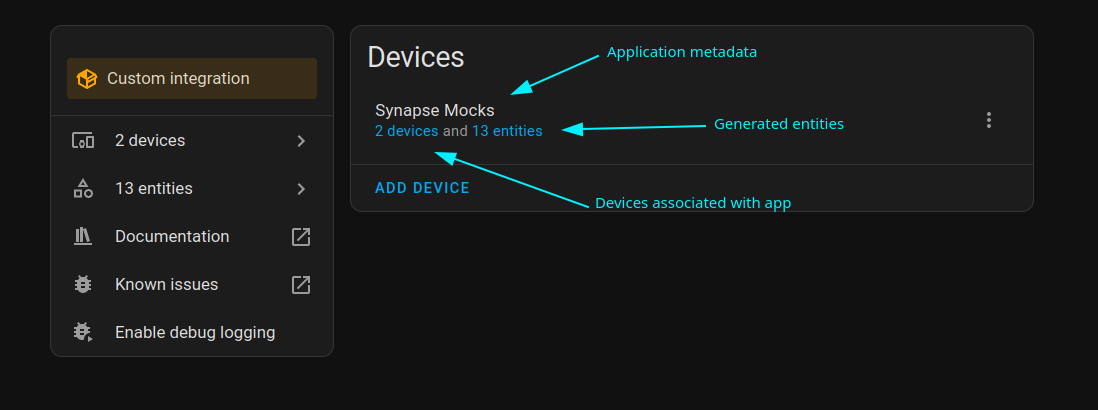
Internally, each application acts as a bridge to connect a top level default device,generated sub-devices, and entities.
In order to connect a new application, you will need to provide an address to gather information from (ip:port, http(s)://address).
- Note: Your application needs to be online to receive this request or this will fail
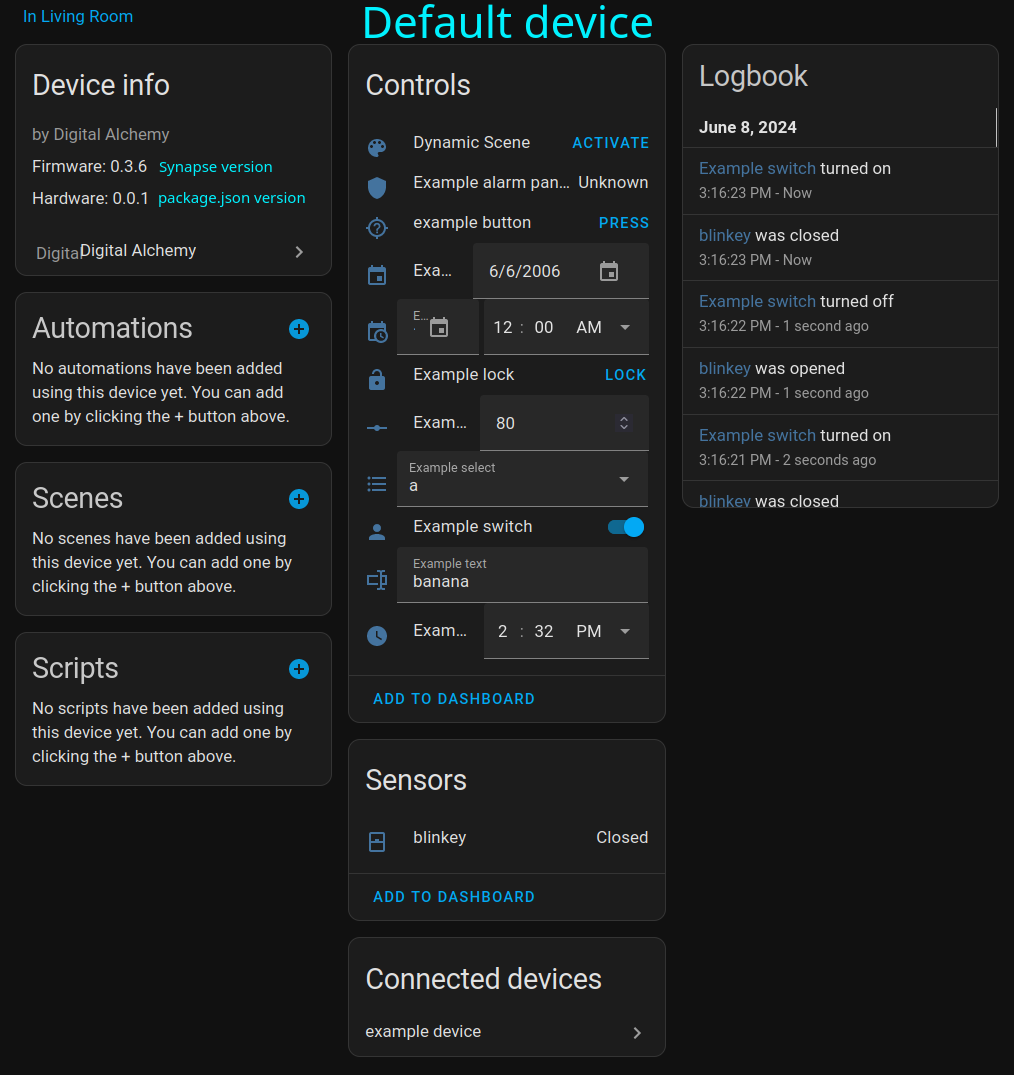
After the initial setup, synapse will generate a series of devices and entities to reflect what was created inside your application

Looking into the default device, you can see the associated entities and sub-device